版本控制分為 本機端(Local) 與 遠端(Remote)。
本機端可以在離線的狀態下開發專案,等到連上網路之後再上傳到遠端更新。這也是做版本控制的好處之一,萬一網路掛掉了,還是可以繼續工作。
以下將分為 Local 端與 Remote 端兩個部分解說:
首先在本機的開發環境中,新增一個專案,名稱與在 GitHub 上新增的專案一致。
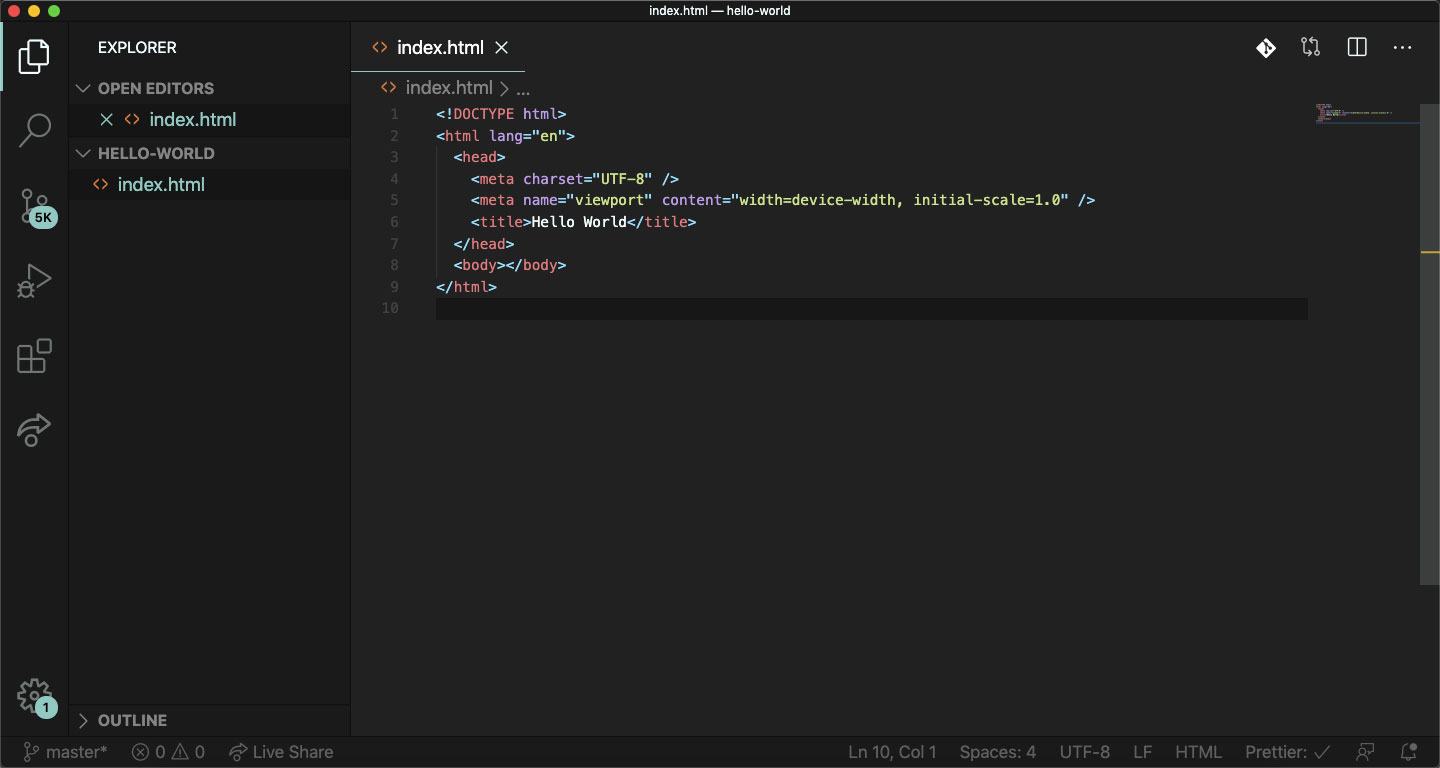
筆者使用 VS Code,新增了一個 hello-world 的專案資料夾,裡面有 index.html 的檔案。

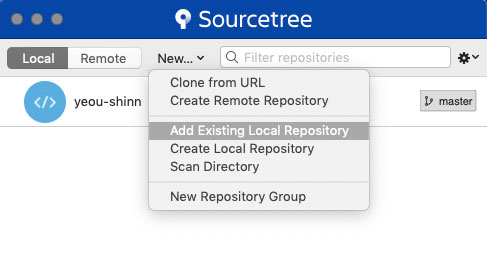
接著將剛剛新增好的專案加入 SourceTree 做版本控制,請點選 New…,選擇 Add Existing Local Repository(加入現有的專案)。

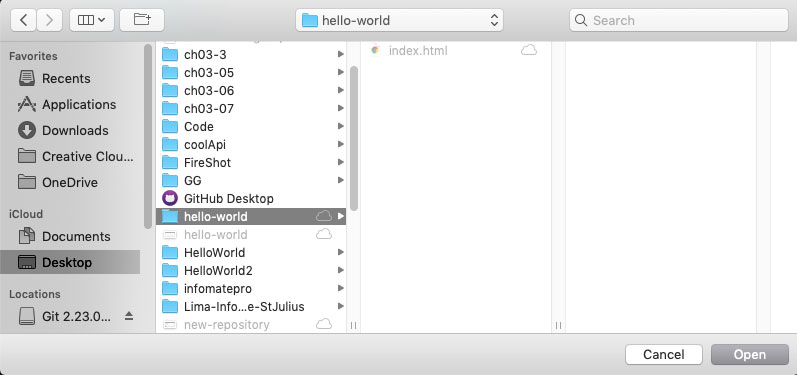
找到剛剛建立好的專案位置。

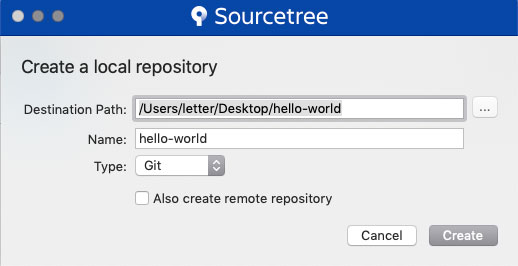
加到本機端的 Git 版本控制,確認資料夾無誤後按下 Create。

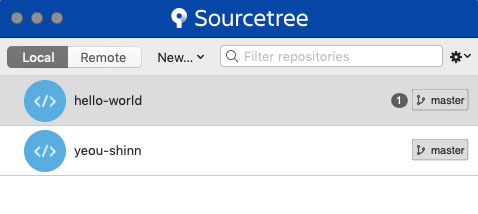
接著就可以看到你的專案新增到 Local 內了!
右方的 「master」 代表你的主要版本,前面灰色的數字表示還沒 Commit(提交) 到版控的檔案數量。

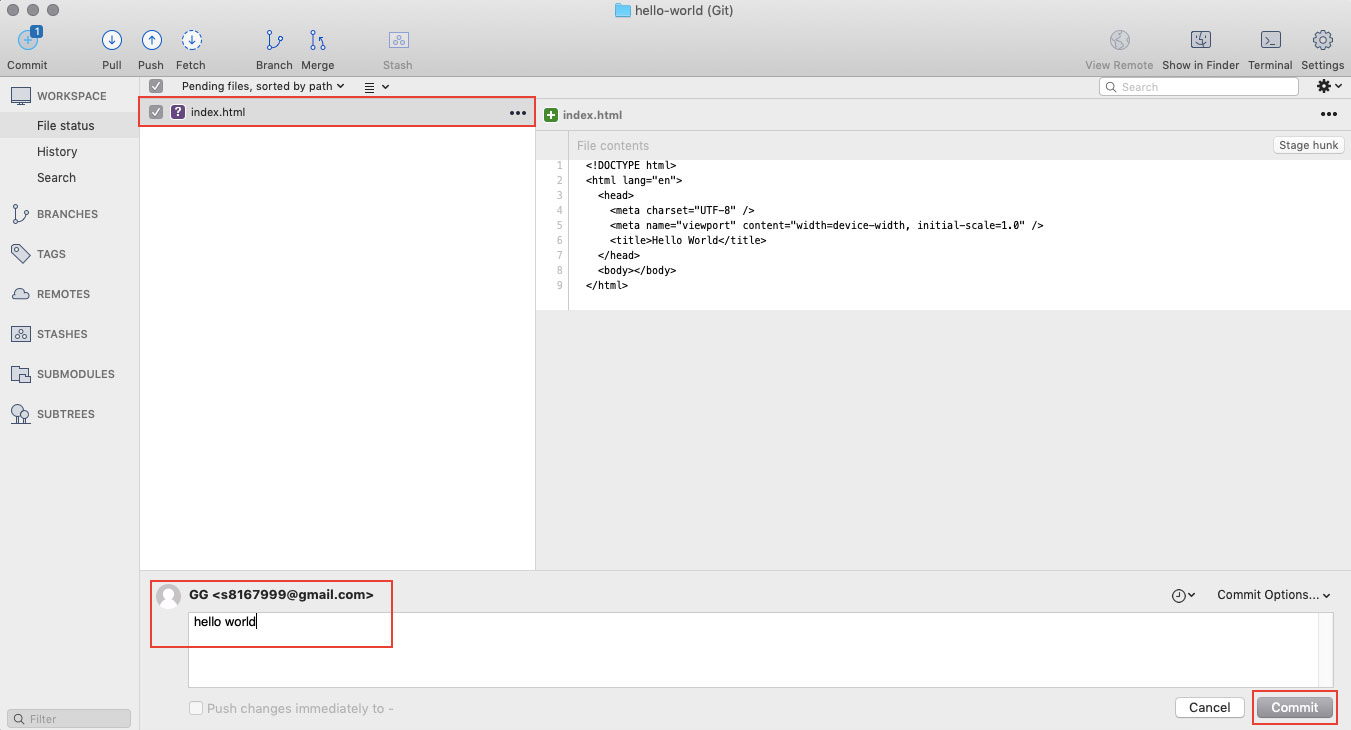
點進該專案可以看到下圖詳細的內容,左上角的 Commit 會提醒你還沒有提交到版本控制的檔案數。因為筆者只有一份 index.html 的檔案,所以會顯示 1。
這時候可以勾選要將哪些檔案加到版控之中,並且在下方輸入這次更動的註解或提醒。
完成後點選右下角的 Commit。

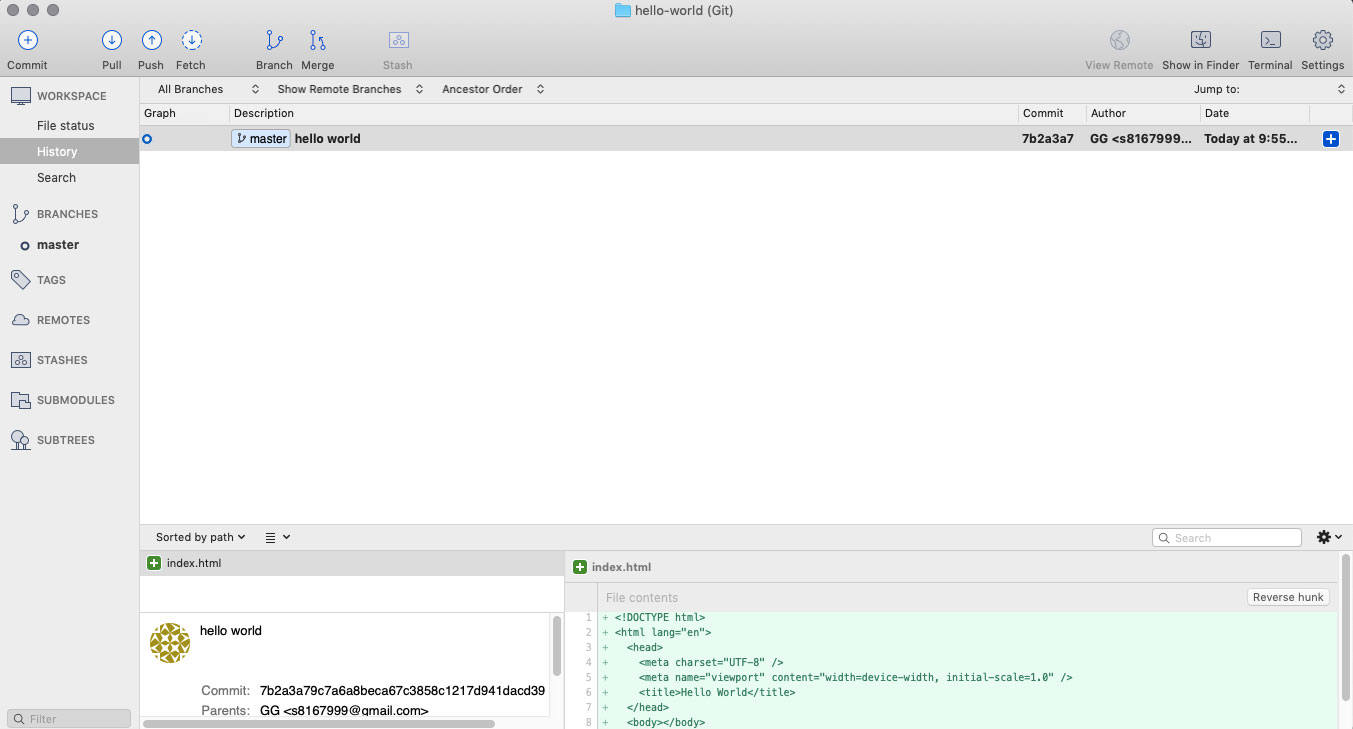
成功把專案加到 本機端 的版本控制了!拍手!

完成了本機端的版控流程之後,接著要設定 Remote (遠端) 的位置。
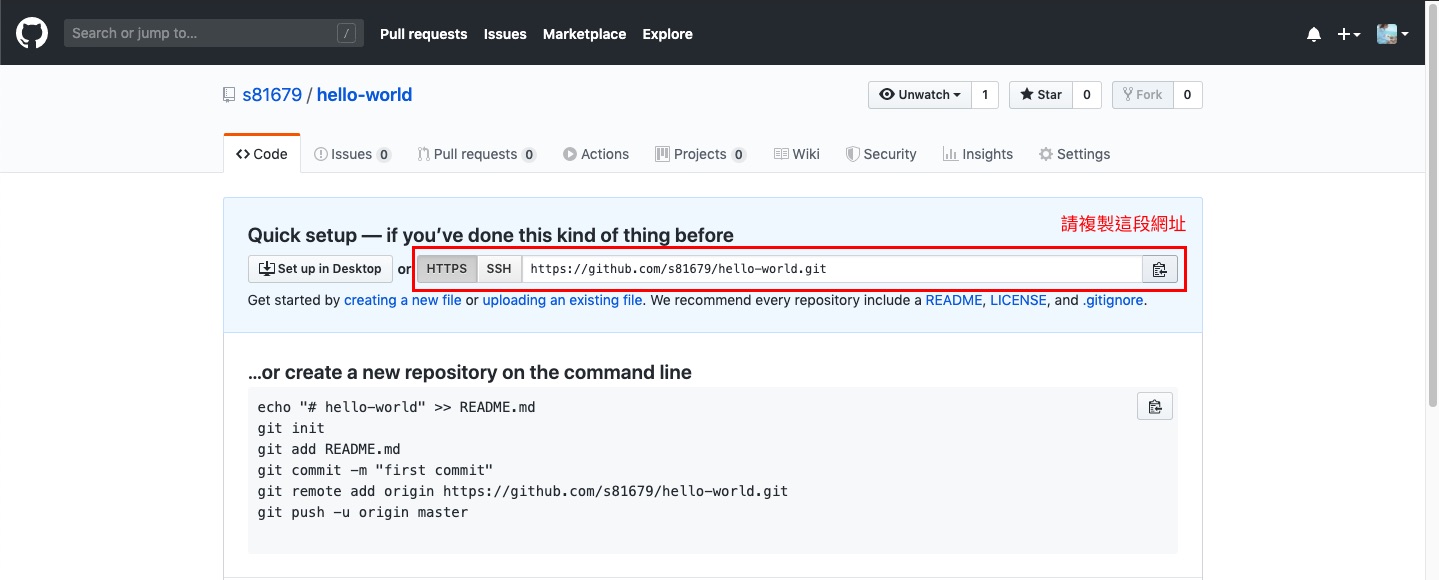
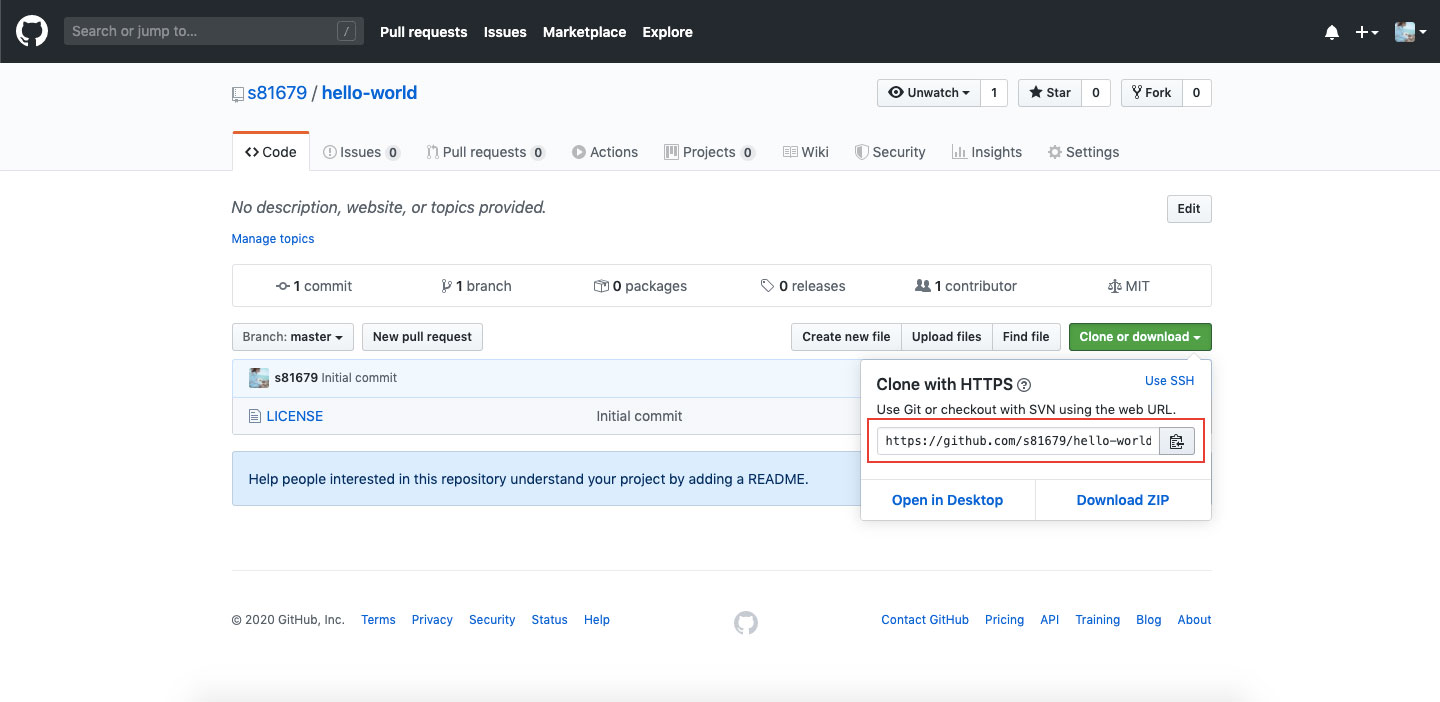
請到稍早在 Github 新增的專案頁面,按下 Clone or download 並複製該網頁的 URL。(畫面一或畫面二)

↑ 畫面一

↑ 畫面二
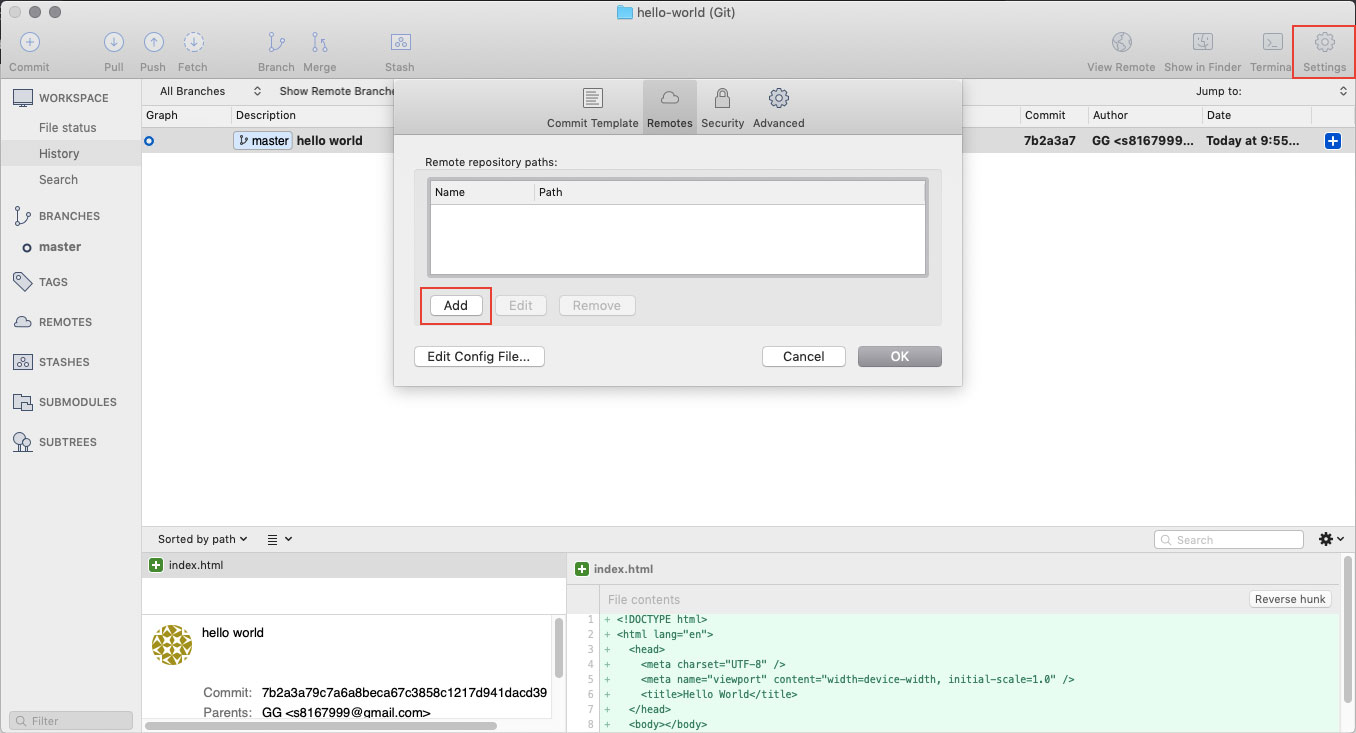
回到 SourceTree,在專案的右上角點選 Setting > Remote 並按下 Add(新增)

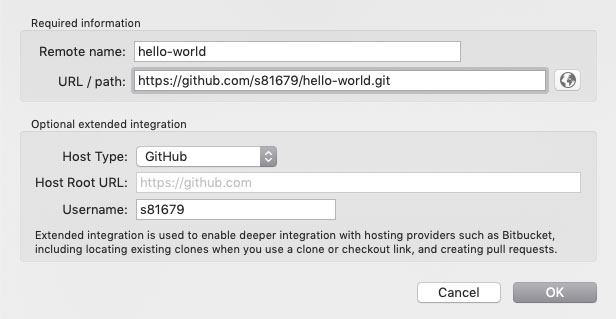
Remote name 請輸入在 Github 新增專案的名稱(hello-world),並貼上 URL、選擇服務供應商(GitHub)和你的 Username,按下 OK。

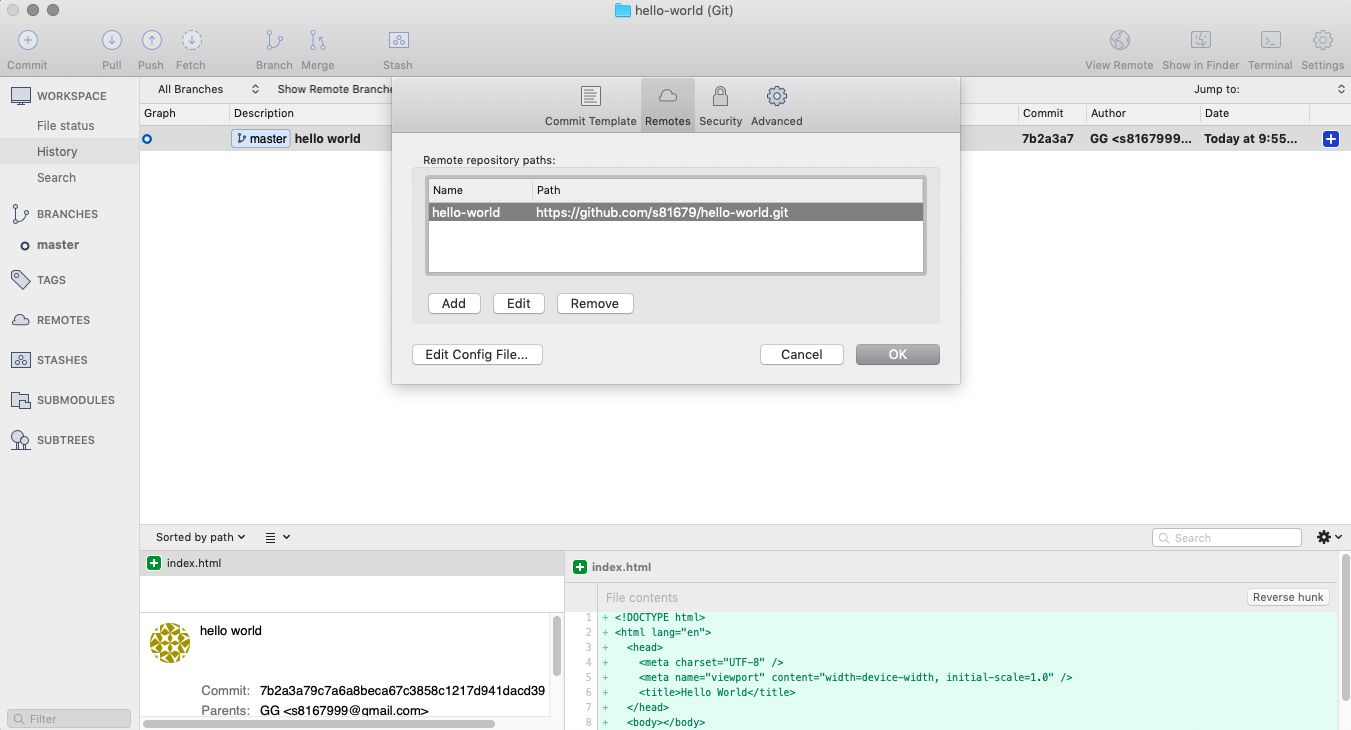
這樣就設定好你的專案遠端位置囉!(注意:檔案還沒有上傳到遠端!)
以上步驟是將你的 Local Repository(本機資料庫)關聯到 Remote Repository(遠端資料庫),本機的檔案還沒有上傳到遠端,接著會繼續講解如何將本機檔案上傳遠端,再加把勁就完成了!

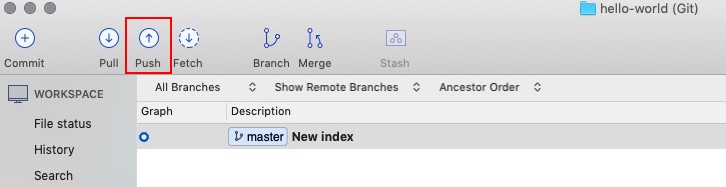
來到這一步後,請點選「master」內的檔案,按下左上角藍色的 Push(推送) 上傳到 Github。

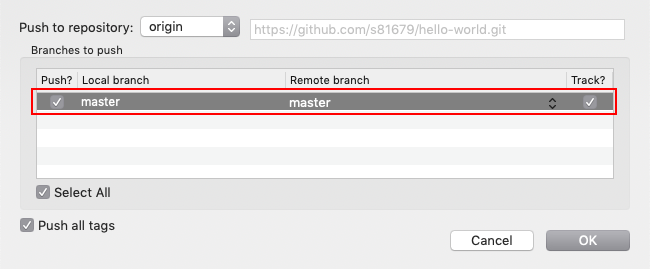
按下 Push 後會跳出以下畫面,請勾選要 push 的 master 分支,按下 OK!

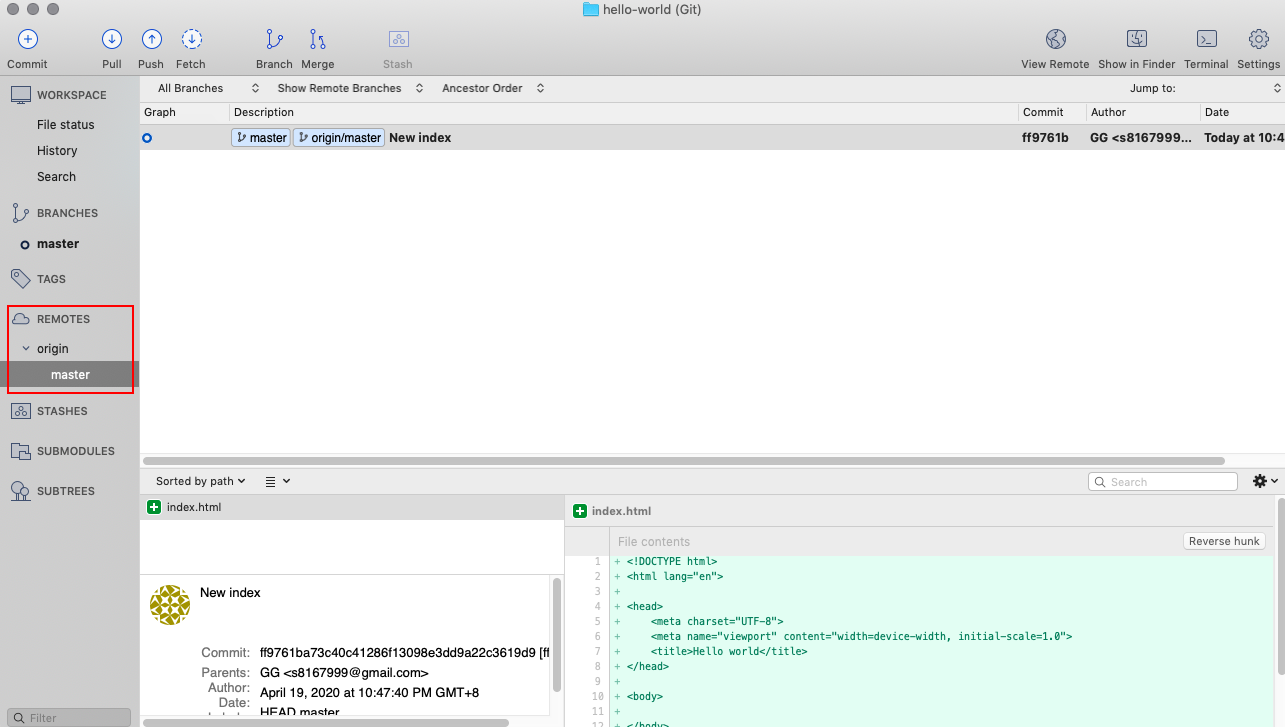
搭拉!成功將本地端的檔案 push 到遠端了!Remotes 會多出一個 master 的分支。

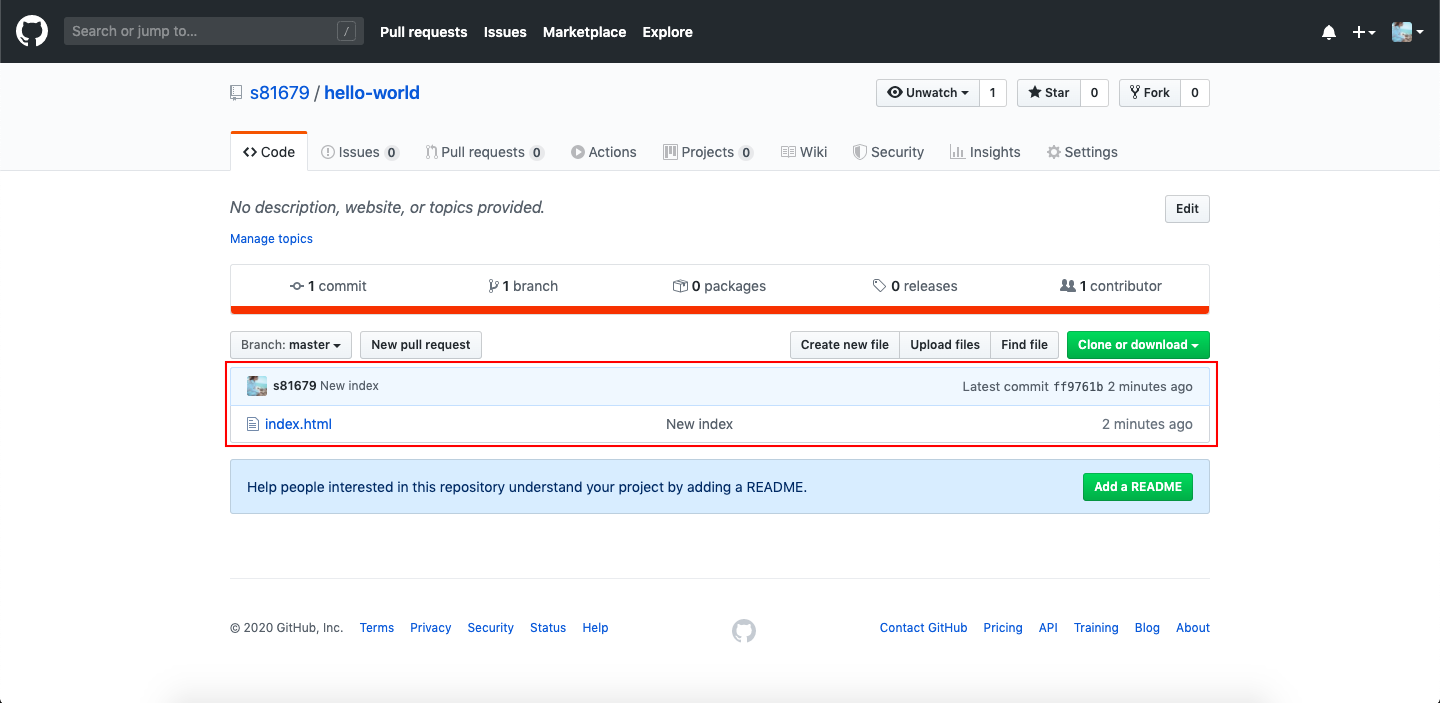
這時候就可以到你的 Github 看看,有沒有成功看到 index.html 吧!

筆者在到達最後一步時,發生了無法解決的問題,就差這麼臨門一腳!卻無法上傳我的專案,實在難過。゚ヽ(゚ ´Д`)ノ゚。
和筆者使用同樣步驟進行的朋友,卻順順利利的將檔案推上了雲端!(淚)
最後的截圖是使用 方法二 成功上傳的,步驟和 方法一 是一樣的。
唯一能知道的差別是筆者用 Mac,朋友用 PC, Mac 似乎需要一些安全性的設定,如果有同樣使用 Mac,來到最後一步時失敗的朋友,歡迎留言給我!( ´;ω;` )
筆者會找時間把問題紀錄成一篇文章,再看看有沒有大神可以解答疑問。
下一篇會紀錄 第二種 將專案做版控的方式,如果有使用 方法一 卻不能成功推進度上雲端的朋友,請試試看方法二:)
